Or login with:
Products » Equation Editor » 

Tiny MCE v3.x (plugin v1.2)
A Tiny MCE plugin that allows equations to be created in HTML.
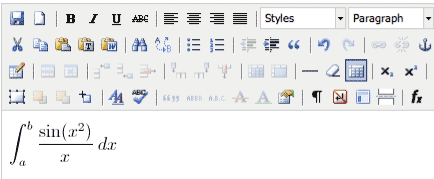
Example
Usage
- To create a new equation, click the fx button on the TinyMCE toolbar. This launches the Equation Editor.
- Create your equation.
- Select Copy to document to insert the equation into your document at the cursor position.
- Double-click existing equations to edit them in the Equation Editor.

Example toolbar, CodeCogs Equation Editor button is bottom right.
Quick Installation
- Install the Tiny MCE Editor.
- Download EqnEditor_tinymce_v3_plugin_v1.2.zip and uncompress it to your desktop or server.
- Find the folder where you installed Tiny MCE. For our purposes we will assume this is ~/tinymce.
- Open the Tiny Mce plugins folder, ~/tinymce/plugins and copy in the equation directory from the uncompressed EqnEditor_tinymce_v3_plugin_v1.2.zip.
- Integrate Tiny MCE into your web page in the normal way.
- On your web page, locate the TinyMCE.init function, and modify (or add) the plugin property so it contains plugins : 'equation',
- Now locate the theme_advanced_buttons1 property and add our new button equation.
- The final code should resemble:
<head>
<script type="text/javascript">
tinyMCE.init({
plugins : 'equation',});
mode : "textareas",
theme : "advanced",
theme_advanced_buttons1 : "equation,bold,italic,underline,separator,strikethrough,justifyleft",
theme_advanced_buttons2 : "",
theme_advanced_buttons3 : "",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom"
</script>
</head>
<body>
<textarea name="content" style="width:100%"></textarea>
</body>
- Load your page and enjoy!